js 数组复制入对象组后数组没有键值导致赋值时全部被覆盖(巨大坑),// 多个对象载入 数组中,需要深拷贝,不然键指相同
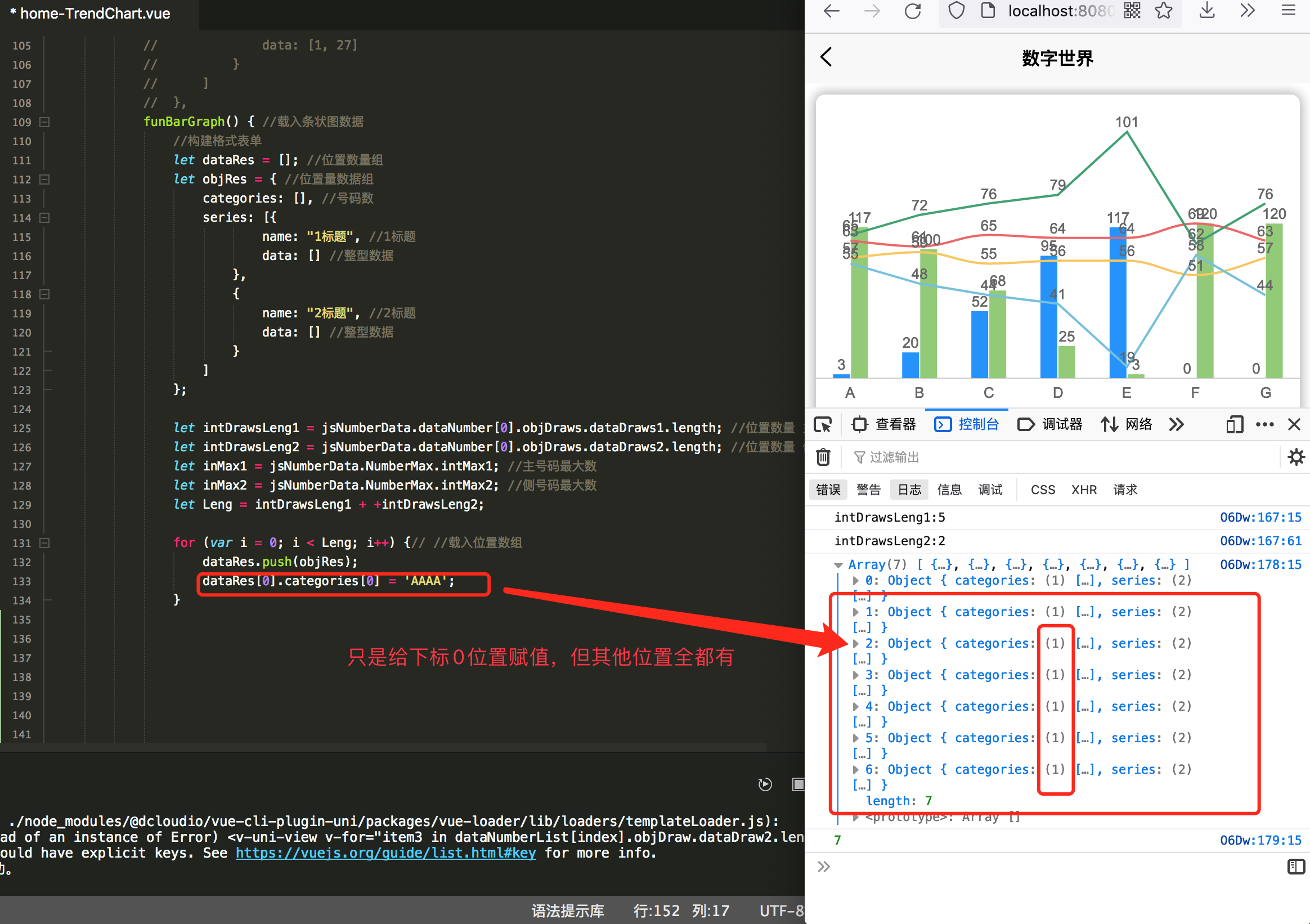
1、【bug】例子 直接将dataRes数组中加入objRes对象组
let dataRes = []; //位置数量组
let objRes = { //位置量数据组
categories: [], //号码数
series: [{
name: "1标题", //1标题
data: [] //整型数据
},
{
name: "2标题", //2标题
data: [] //整型数据
}
]
};
for (var i = 0; i < Leng; i++) {// //载入位置数组
dataRes.push(objRes); //
// dataRes[i] = objRes; 任意一个模式赋值
dataRes[0].categories[0] = 'AAAA';
}
// 这样子赋值 导致数组没有索引
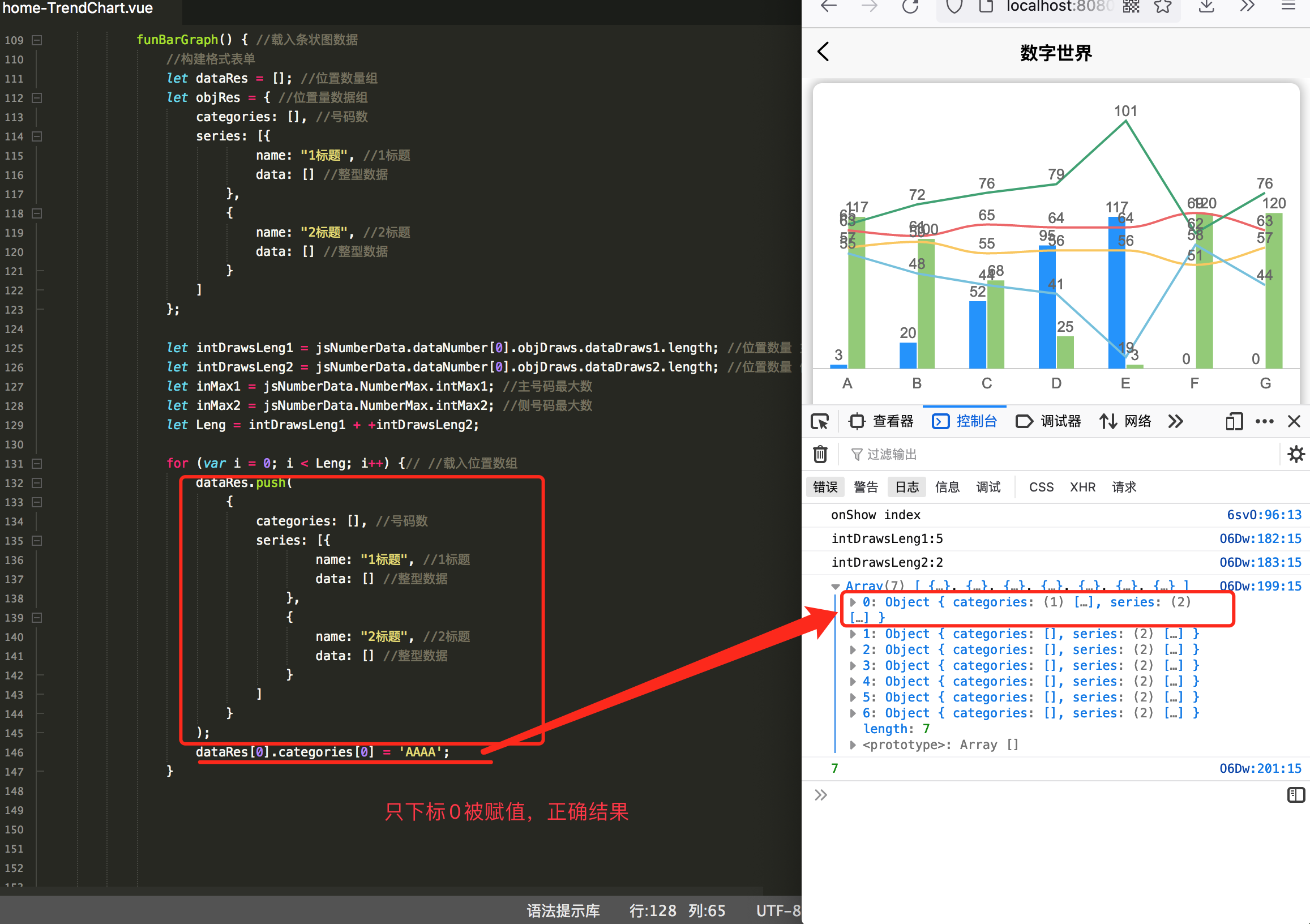
2【正确方式】例子 将dataRes数组中加入objRes对象

let dataRes = []; //位置数量组
let objRes = { //位置量数据组
categories: [], //号码数
series: [{
name: "1标题", //1标题
data: [] //整型数据
},
{
name: "2标题", //2标题
data: [] //整型数据
}
]
};
for (var i = 0; i < Leng; i++) {// //载入位置数组
dataRes.push( //正确方式
{
categories: [], //号码数
series: [{
name: "1标题", //1标题
data: [] //整型数据
},
{
name: "2标题", //2标题
data: [] //整型数据
}
]
}
);
dataRes[0].categories[0] = 'AAAA';
}
//正确方式 3【简约方法】深度拷贝
缺点:该方法不能解决属性为: 函数、undefined、null、循环引用的情况
Array loading object needs deep copy,
// 多个对象载入 数组中,需要深拷贝,不然键指相同
let objXXX = {
a:123,
b:456,
C:789
};
let arrYYY = [];
arrYYY[0] = JSON.parse(JSON.stringify(objXXX));
arrYYY[1] = JSON.parse(JSON.stringify(objXXX));
arrYYY[0].a = "123";
arrYYY[1].a = "9923";
// 0: Object { a: "123", b: 456, C: 789 }
// 1: Object { a: "9923", b: 456, C: 789 }
console.log(arrYYY); 1,071 Views