vue项目引入Bootstrap
官方地址 :https://bootstrap-vue.org/docs/components
1】项目下终端执行
npm install bootstrap-vue
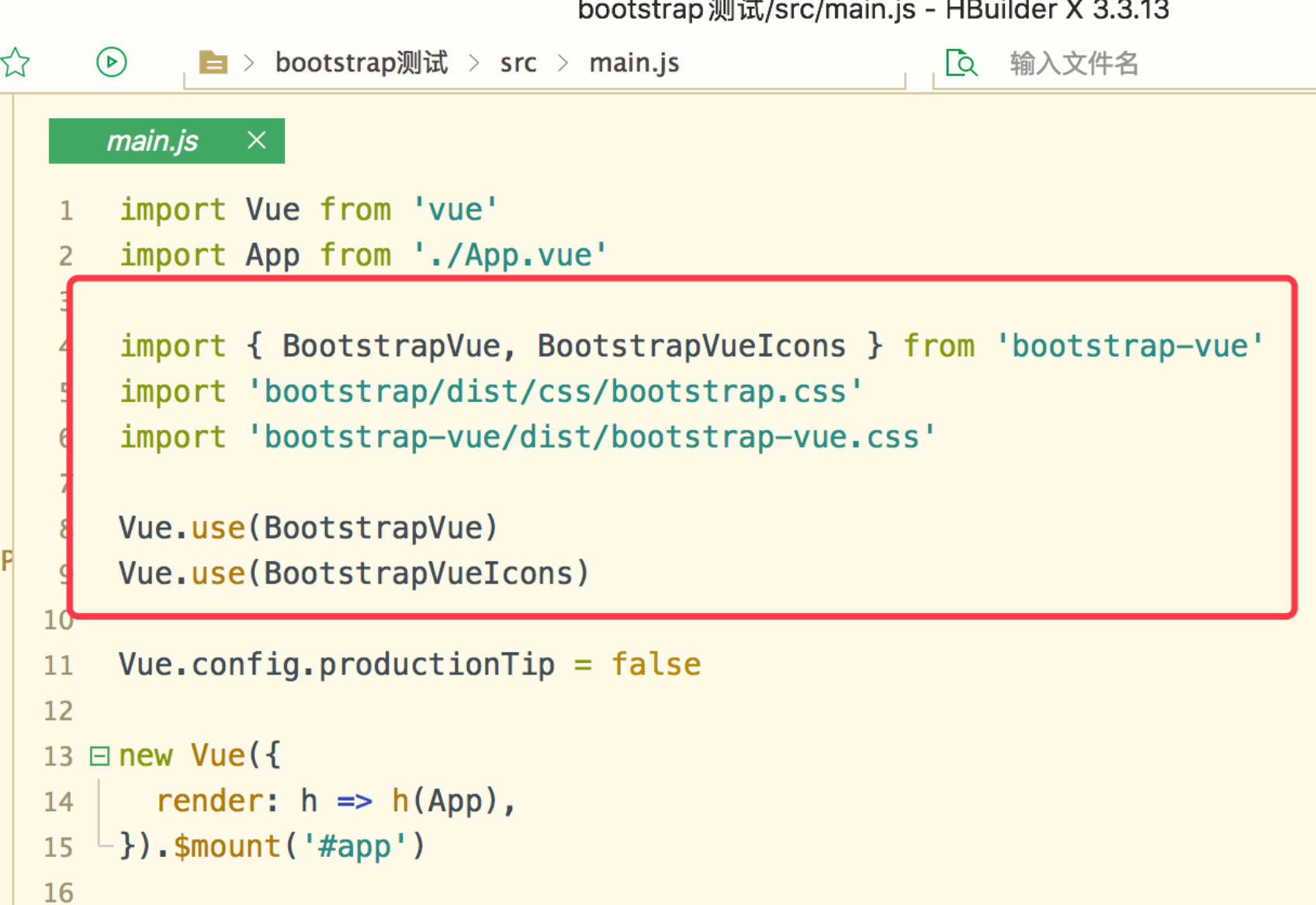
2】在项目下main.js文件 ,引入Bootstrap与对应css
import { BootstrapVue, BootstrapVueIcons } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.use(BootstrapVueIcons)3】使用,随便在bootstrap粘贴过来几个按钮测试。
<button type="button" class="btn btn-primary">Primary</button>

978 Views