vue项目引入Element
官方地址 :https://element.eleme.cn/#/zh-CN/component/installation
1】项目下终端执行
npm i element-ui -S
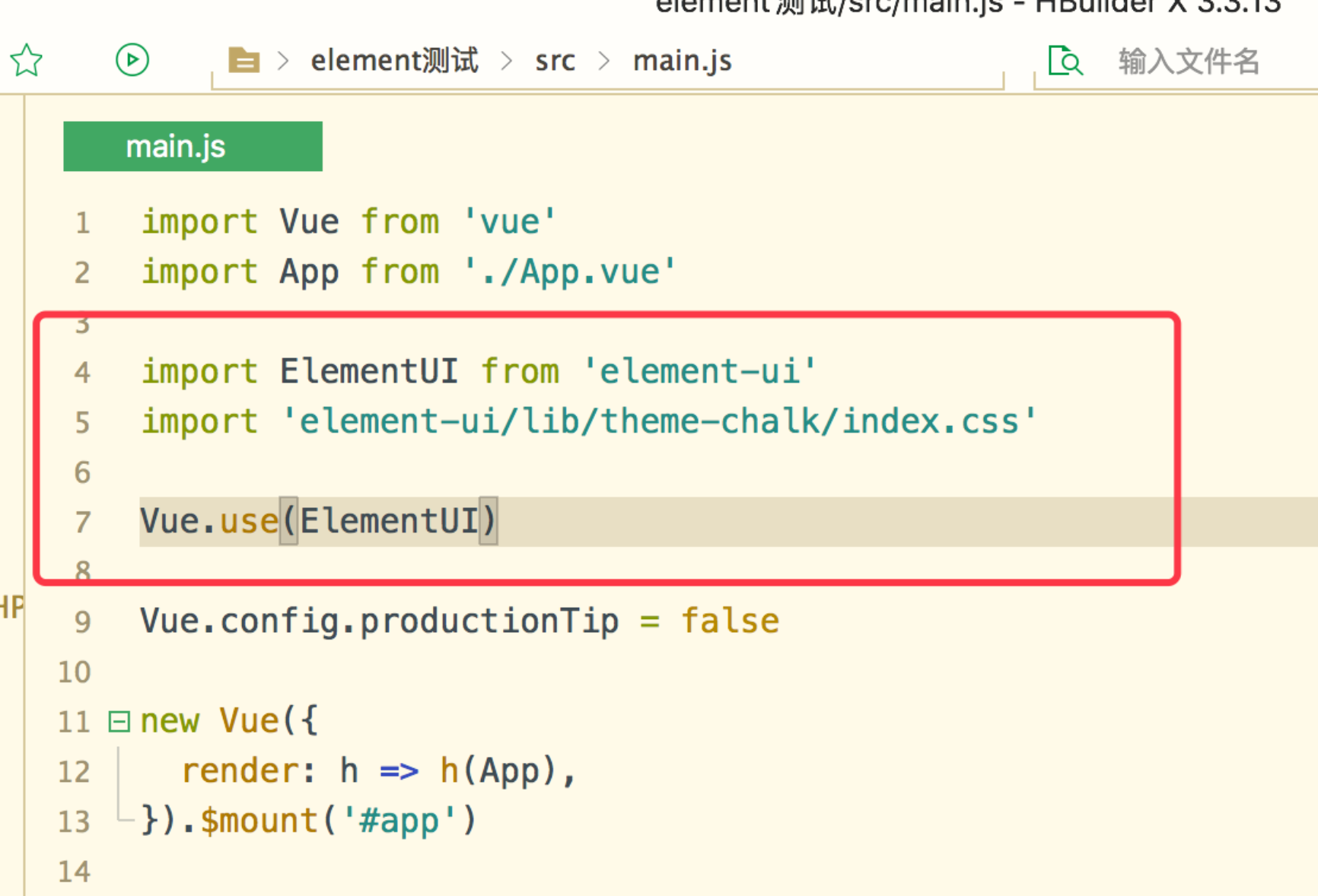
2】在项目下main.js文件 ,引入element与对应css
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)

3】使用,随便在element粘贴过来几个按钮测试。
<el-row>
<el-button disabled>默认按钮</el-button>
<el-button type="primary" disabled>主要按钮</el-button>
<el-button type="success" disabled>成功按钮</el-button>
<el-button type="info" disabled>信息按钮</el-button>
<el-button type="warning" disabled>警告按钮</el-button>
<el-button type="danger" disabled>危险按钮</el-button>
</el-row> 956 Views