详解如何禁用WordPress自动生成的不同尺寸的图片
您可能知道,WordPress为通过媒体库上传的所有图片创建了大量副本。这些附加图像会根据您的设置和其他因素生成各种尺寸的图像。一般来说,这可能完全没问题,但是如果您在站点上使用大量图片,但您的站点没有使用所有尺寸的图像,那多余的文件会占用您的磁盘空间。因此,为帮助您节省资源,消除浪费并保持运行状态尽可能轻巧,本文详细说明了禁用所有WordPress默认(或自定义)自动生成的图像。
了解如何禁用任何/所有WordPress自动生成的图像以为您的网站实现理想的配置。
先来看一个例子
为了更好地了解正在发生的事情及其重要性,我们将以我们的一个真实的网站作为例子。这个网站是我喜欢发布奇怪/启发/发现图像的地方。到目前为止,已经通过WP 媒体库将800多个图像上传到该站点。因此,如果我没有采取措施阻止WordPress自动生成每个图像的多个副本,那么800个数字将更像数千个图像。
具体算一下
因此,以我们这个网站为例,让我们做一些快速数学运算。我们有一个WordPress网站,其中包含800张原始图片,每张图片平均大小约为2MB。因此,总共800张原始图像的总体积约为1,600 MB或1.6 GB。现在,让我们让WordPress完成其工作,并为每个图像创建各种尺寸的额外副本。从WordPress 5.3版开始,WordPress为通过媒体库上传的每个图像创建以下额外图像:
| 图片尺寸 | 外型尺寸 |
|---|---|
| 缩略图( Thumbnail ) | (大小取决于媒体设置。默认为 150像素) |
| 中等大小( Medium ) | (大小取决于媒体设置。默认为300像素) |
| 大尺寸( Large ) | (大小取决于媒体设置。默认为1024像素) |
| 中大尺寸( Medium Large ) | 768像素 |
| 2x中大尺寸( 2x Medium Large ) | 1536像素 |
| 2x大尺寸( 2x Large ) | 2048像素 |
| 缩放( Scaled ) | 2560像素 |
好了,现在我们对所有生成的图像的实际文件大小有所了解,让我们考虑一下800个原始图像中每个图像重约1.5MB至2MB的平均情况。结果大致如下:
| 图片尺寸 | 外型尺寸 | 文件大小 | 总大小 |
|---|---|---|---|
| 缩略图( Thumbnail ) | (大小取决于媒体设置) | 10KB | 8MB |
| 中等大小( Medium ) | (大小取决于媒体设置) | 20KB | 16MB |
| 大尺寸( Large ) | (大小取决于媒体设置) | 100KB | 80MB |
| 中大尺寸( Medium Large ) | 768像素 | 50KB | 40MB |
| 2x中大尺寸( 2x Medium Large ) | 1536像素 | 200KB | 160MB |
| 2x大尺寸( 2x Large ) | 2048像素 | 400KB | 320MB |
| 缩放( Scaled ) | 2560像素 | 500KB | 400MB |
我们将最右边的列进行相加,总共可以得到1024MB或1.024 GB!考虑到整个WordPress核心的重量不到50MB,加上一堆插件和主题仍然不到几百兆字节。因此,相对于整个网站而言,所有这些额外映像所需的磁盘空间量相当大。
这只是一个只有800张图片的典型网站;一些站点使用了很多,更不用说高分辨率图像和比以前计算中使用的平均数大得多的图像了。因此,很容易理解,如果不检查WordPress生成的图像,则所需的磁盘空间量确实会增加。
但是,还不仅如此
到目前为止,WordPress已经为每个原始上传的图像生成了七个尺寸的图像。但这还不是所有可能生成的额外图像。因为有些主题和插件,可以通过以下WordPress核心函数创建更多图像尺寸:
set_post_thumbnail_size()—为“特色图片”创建自定义尺寸add_image_size()—创建任何指定大小的额外图像
例如,名为“ Twenty Fifteen ”的WordPress默认主题添加了另一个额外生成的图像:
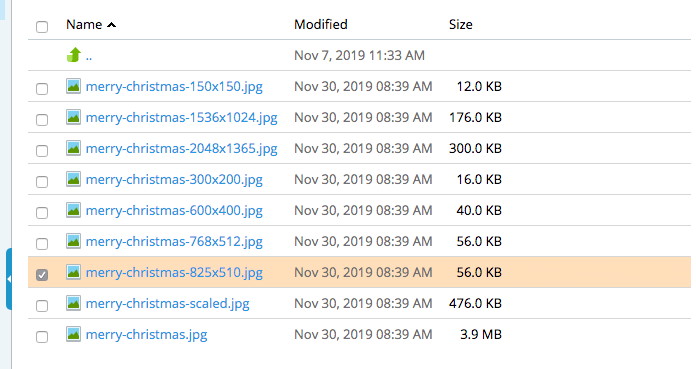
set_post_thumbnail_size( 825, 510, true );因此,在服务器上,一个额外的图像,加上其他七个默认生成的图像,再加上原始图像,看起来像这样:

总结一下: WordPress 为每个上传的图像至少生成7个额外的图像尺寸。然后根据您的主题和插件,还可以创建任意数量的其他图像大小。对于某些网站,这很有用或没什么大不了的;但是对于其他网站,这可能是完全没有必要的,最糟糕的是浪费了很多磁盘空间。
解决方案:禁用不需要的图像尺寸
以上情况只是说明这一点的一个示例。图像总体积或多或少取决于图像、媒体设置、主题和插件功能等。幸运的是,我很多年前就禁用了多余的WordPress图像尺寸,因此我能够避免自己站点上的大量磁盘占用。
那么解决方案是什么?如何管理所有这些额外的图片并节省磁盘空间?诀窍是了解如何禁用每个额外的图像大小,因此您可以添加所需的代码以禁用(或自定义)不需要的尺寸。以下是控制它们的神奇方法:
- 禁用缩略图大小
- 禁用中等大小
- 禁用大尺寸
- 禁用中大尺寸
- 禁用2x中大尺寸
- 禁用2倍大尺寸
- 禁用缩放
- 禁用其他尺寸
注意:请勿禁用主题所需的任何图像尺寸,否则主题将不能正常显示布局!
禁用缩略图大小
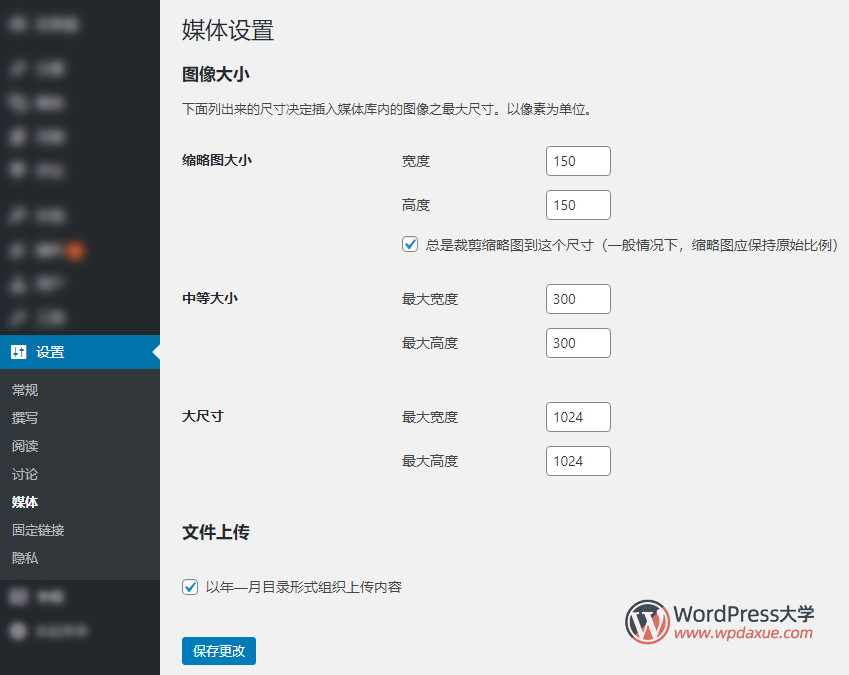
要禁用缩略图尺寸图像的生成,请在“设置>媒体>图像大小”下将“缩略图大小”选项设置为“0”。设置为“0”将禁用此尺寸图像的自动生成。设置为任何其他值可自定义大小而不是禁用大小。在WordPress后台的设置菜单下,默认界面如下所示:

输入“0”(不带引号)以禁用任何/所有这些额外尺寸的图像。
或者,如果您希望以代码方式禁用缩略图大小的图像,则可以将以下代码段添加到主题中functions.php:
function shapeSpace_disable_thumbnail_images($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_thumbnail_images');提示:如以下某些技术所示,上述技术可用于禁用其他图像尺寸。因此,您可以将一些禁用大小的代码整合到一个代码段中(如本文底部所示)。
禁用中等大小
要禁用中等尺寸图像的生成,请在“设置>媒体>图像大小”下将“中等大小”选项设置为“0”。设置为“0”将禁用此尺寸图像的自动生成。设置为任何其他值可自定义大小而不是禁用大小。
或者,如果您希望通过编程方式禁用中型图像,则可以将以下代码段添加到主题中functions.php:
function shapeSpace_disable_medium_images($sizes) {
unset($sizes['medium']); // disable medium size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_images');禁用大尺寸
要禁用大尺寸图像的生成,请在“设置>媒体>图像大小”下将“大尺寸”选项设置为“0”。设置为“0”将禁用此尺寸图像的自动生成。设置为任何其他值可自定义大小而不是禁用大小。
或者,如果您希望以编程方式禁用大尺寸图像,则可以将以下代码段添加到主题中functions.php:
function shapeSpace_disable_large_images($sizes) {
unset($sizes['large']); // disable large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_large_images');禁用中大尺寸
要禁用“中大”尺寸的图像,请在主题functions.php文件中添加以下代码段:
function shapeSpace_disable_medium_large_images($sizes) {
unset($sizes['medium_large']); // disable 768px size images
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images');禁用2x中大尺寸
要禁用“2x中大”尺寸的图像,请在主题functions.php文件中添加以下代码段:
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']); // disable 2x medium-large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');禁用2倍大尺寸
要禁用“ 2倍大”尺寸的图像,请在主题functions.php文件中添加以下代码段:
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');禁用缩放
要禁用“缩放”图像,请在主题functions.php文件中添加以下代码段:
add_filter('big_image_size_threshold', '__return_false');禁用其他尺寸
对于通过set_post_thumbnail_size()和add_image_size() 生成的任何其他图像,可以使用remove_image_size()。这是一个例子:
function shapeSpace_disable_other_images() {
remove_image_size('post-thumbnail'); // disable set_post_thumbnail_size()
remove_image_size('another-size'); // disable other add image sizes
}
add_action('init', 'shapeSpace_disable_other_images');关键是要知道要删除的自定义图像尺寸的名称/标记。对于设定的文章缩略图(即特色图片),始终为post-thumbnail。对于通过添加图像尺寸添加的其他图像,名称将根据您的主题或插件而有所不同。因此进行操作前,请首先检查您的上传目录和/或主题功能文件,以确定正在生成的大小。有些主题会增加一堆额外的图像尺寸,而有些则不会,这取决于主题。
多合一代码段
以上是针对不同需求单独的代码示例,这里有一个“多合一”代码段,它将上述所有技术组合并简化为一个即插即用的代码段:
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');该代码段结合了禁用所有WordPress生成的图像(仅保留原始上传的图像)所需的所有技术。唯一需要的编辑是针对最后一个函数,其中“其他”图像尺寸被禁用;您可能需要在其中编辑字段名another-size以便匹配其他自定义尺寸,或者如果没有其他尺寸,只需注释掉或删除该行。
提示:除了WordPress产生的所有其他图像外,您可能还希望控制或禁用WordPress提供的所有额外的响应图像功能。可以直接使用 Disable Responsive Images Complete 插件来进行设置,非常简单。
总结
对于包含大量图像的网站,控制WordPress图像大小可能更为重要。但是,即使您的站点不时地仅上传一些图像,也要使文件尽可能简单和轻巧,这可以创建一个更精简、更快、更优化的WordPress驱动的网站。