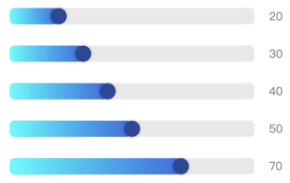
微信小程序·滑动条slider自定义宽度

<slider class="slider" value="20" max="100" block-color="#2a4699" disabled show-value block-size="20"></slider>
/* 设置线条宽度 */
wx-slider .wx-slider-handle-wrapper {
height: 20px;
}
/* 设置线条背景颜色 */
.slider .wx-slider-track {
background: linear-gradient(to right, #00FFFF 0%, #4169E1 100%);
} 1,763 Views