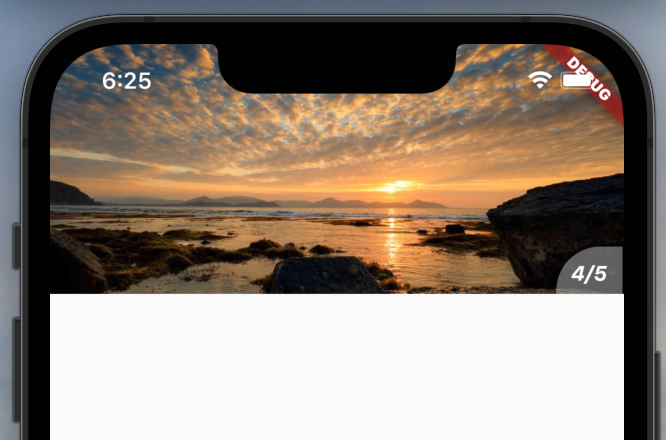
flutter 轮播图Swiper组件

/*
轮播图组件
使用组件方式: ImgSwiper(arrList: arrList)
数据结构:[{'src':'图片网络地址','url':'窗口跳转路由地址'}]
*/
class ImgSwiper extends StatefulWidget {
final List arrList;
final double height;
final double radius;
final int seconds;
final EdgeInsetsGeometry margin;
const ImgSwiper({
Key? key,
required this.arrList,
this.seconds = 3, //轮播时间
this.radius = 2, //度数越小越圆
this.height = 3, //宽度的比例数
this.margin = const EdgeInsets.fromLTRB(10, 5, 10, 2),
}) : super(key: key);
@override
_ImgSwiperState createState() => _ImgSwiperState();
}
class _ImgSwiperState extends State<ImgSwiper> {
int intTap = 0;
late Timer xTimer;
@override
void initState() {
super.initState();
xTimer = Timer.periodic(Duration(seconds: widget.seconds), (timer) {
intTap++;
if (intTap >= widget.arrList.length) {
intTap = 0;
}
setState(() {});
});
}
@override
void dispose() {
xTimer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Stack(
children: [
Container(
width: size.width,
height: (size.width / widget.height),
margin: widget.margin,
decoration: BoxDecoration(
color: const Color.fromARGB(123, 225, 225, 235),
borderRadius: BorderRadius.circular(size.width / widget.radius),
),
clipBehavior: Clip.hardEdge,
child: PageView.builder(
onPageChanged: (index) {
intTap = index % widget.arrList.length;
setState(() {});
},
itemBuilder: (context, index) {
return InkWell(
onTap: () {
if (widget.arrList[intTap]["url"] != null) {
Navigator.of(context).push(
MaterialPageRoute(
builder: (BuildContext context) =>
widget.arrList[intTap]["url"], // 跳转页面路由
),
);
}
},
child: Image.network(
widget.arrList[intTap]["src"]!,
fit: BoxFit.cover,
key: UniqueKey(),
),
);
},
),
),
Positioned(
right: 1,
bottom: -5,
child: Container(
padding: const EdgeInsets.all(10),
alignment: Alignment.center,
decoration: const BoxDecoration(
color: Color.fromARGB(190, 238, 241, 245),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
),
),
child: Text(
"${intTap + 1}/${widget.arrList.length}",
style: const TextStyle(
color: Color.fromARGB(255, 155, 147, 147),
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
),
),
),
],
);
}
}
1,130 Views