Fultter 弹框窗口组件API组件
【Flutter 提示框组件】 Linwute 开发 E-Mail: Linwute@tom.com
在外部获取 BuildContext
设置全局变量 late BuildContext Contexts;
//生命周期
@override
void initState() {
super.initState();
//外部获取 BuildContext
WidgetsBinding.instance.addPostFrameCallback((_) {
// 在构建完成后回调中获取根元素的 BuildContext
BuildContext context = this.context;
Contexts = context; //赋值全集变量
//业务代码 。。。。。
showLoading(context, text: "加载中...");
});
//业务代码 。。。。。
}
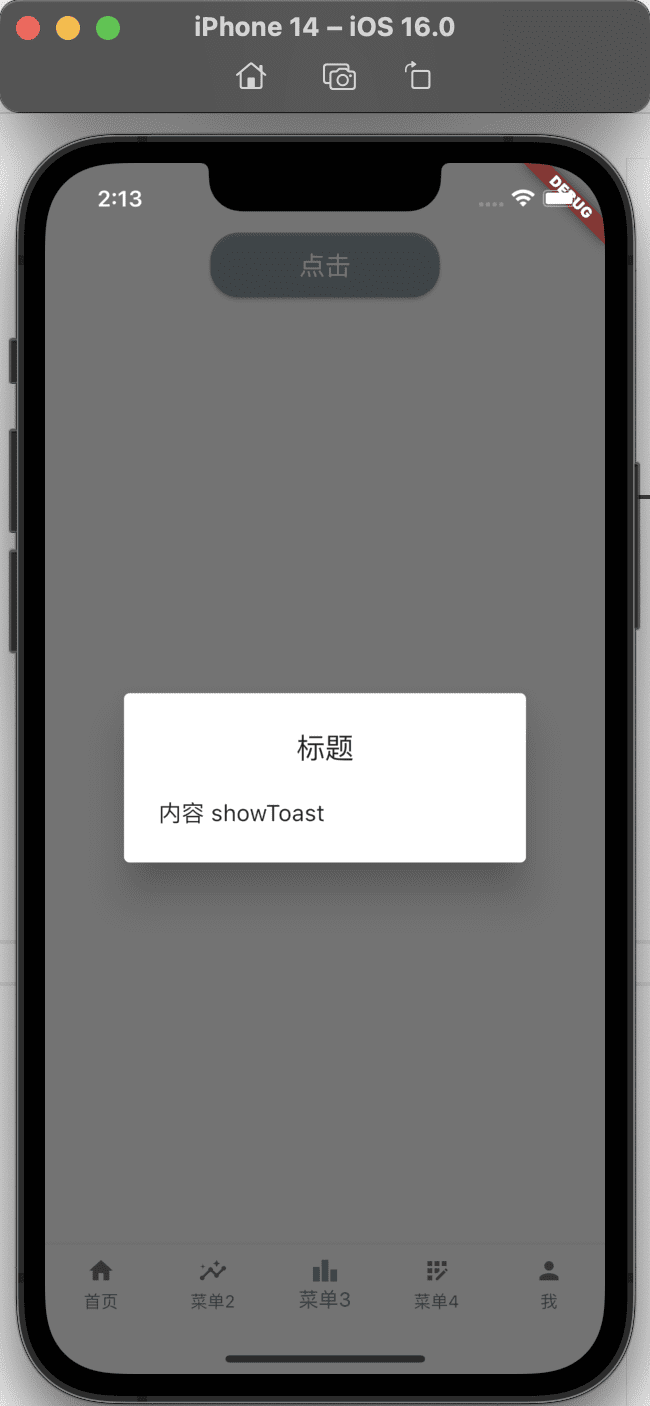
消息提示框
使用方式:showToast(context, 3, “标题”, “内容”);

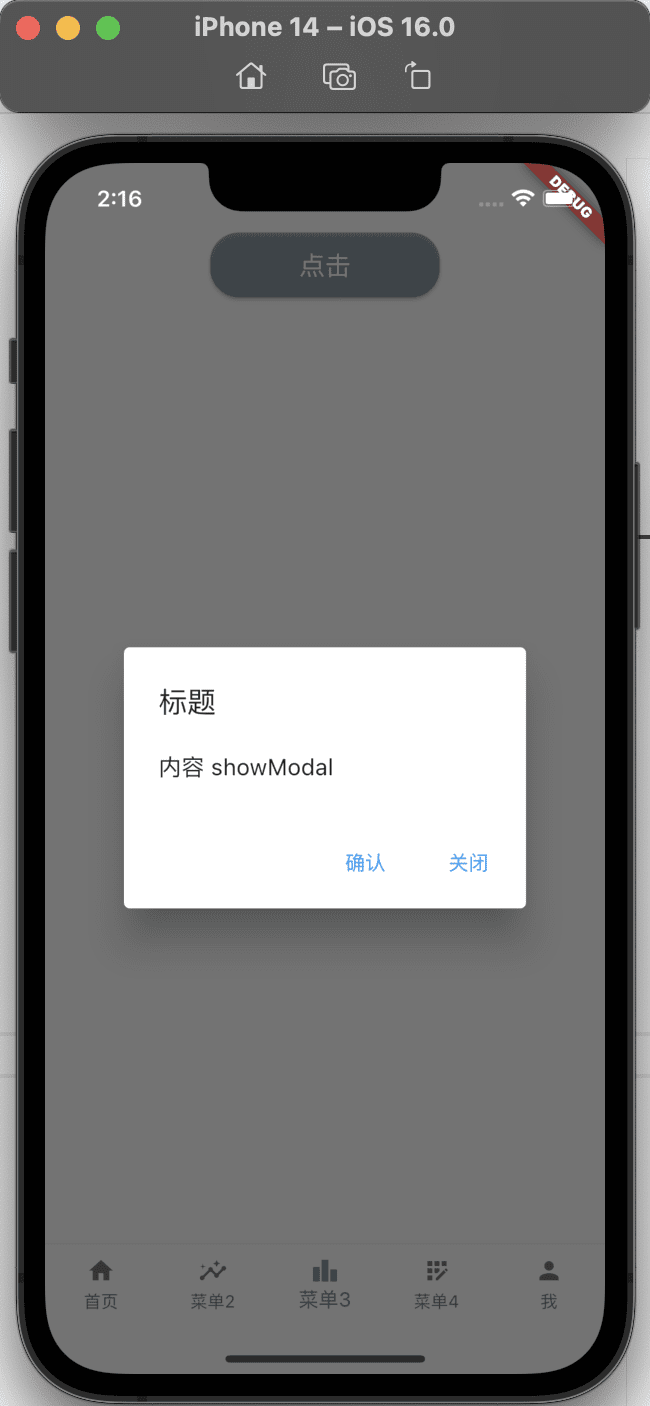
显示模态弹窗
使用方式:showModal(context, “标题”, “内容”, “确认”, “关闭”).then((index) => {});

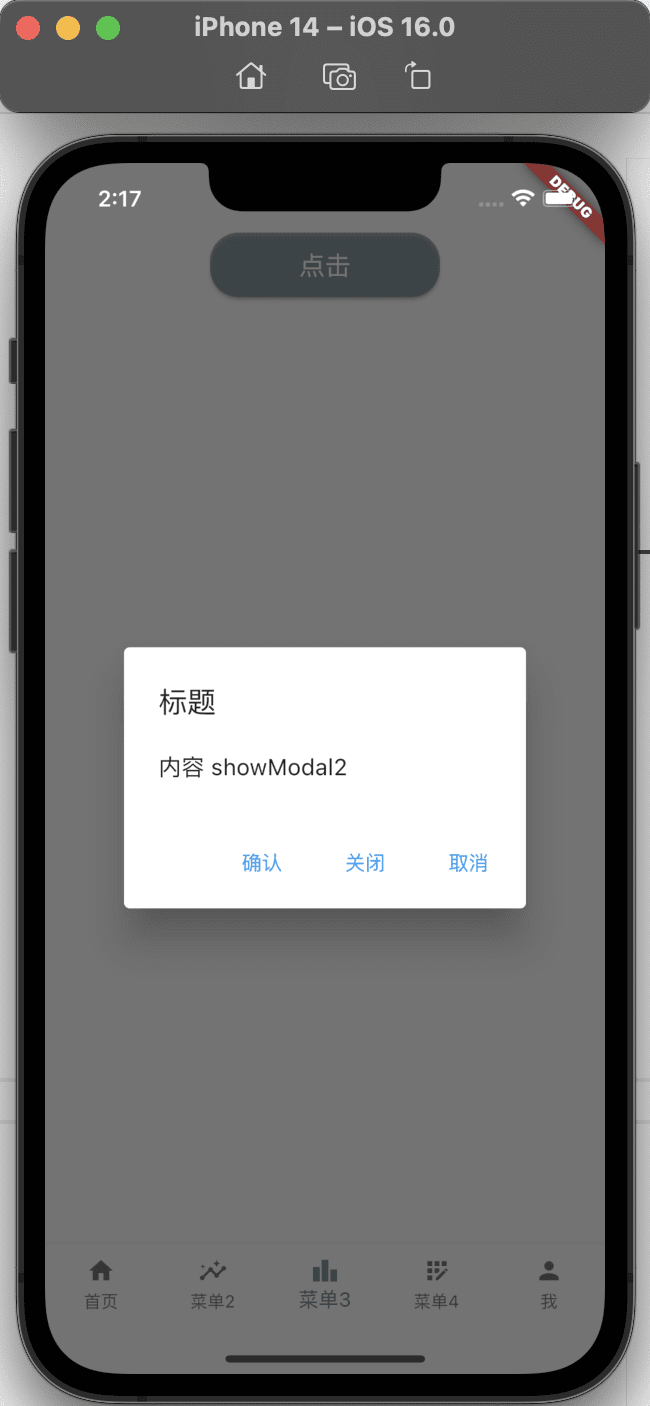
显示模态弹窗2
使用方式:showModal2(context, “标题”, “内容”, “确认”, “关闭”, “取消”).then((index) => {});

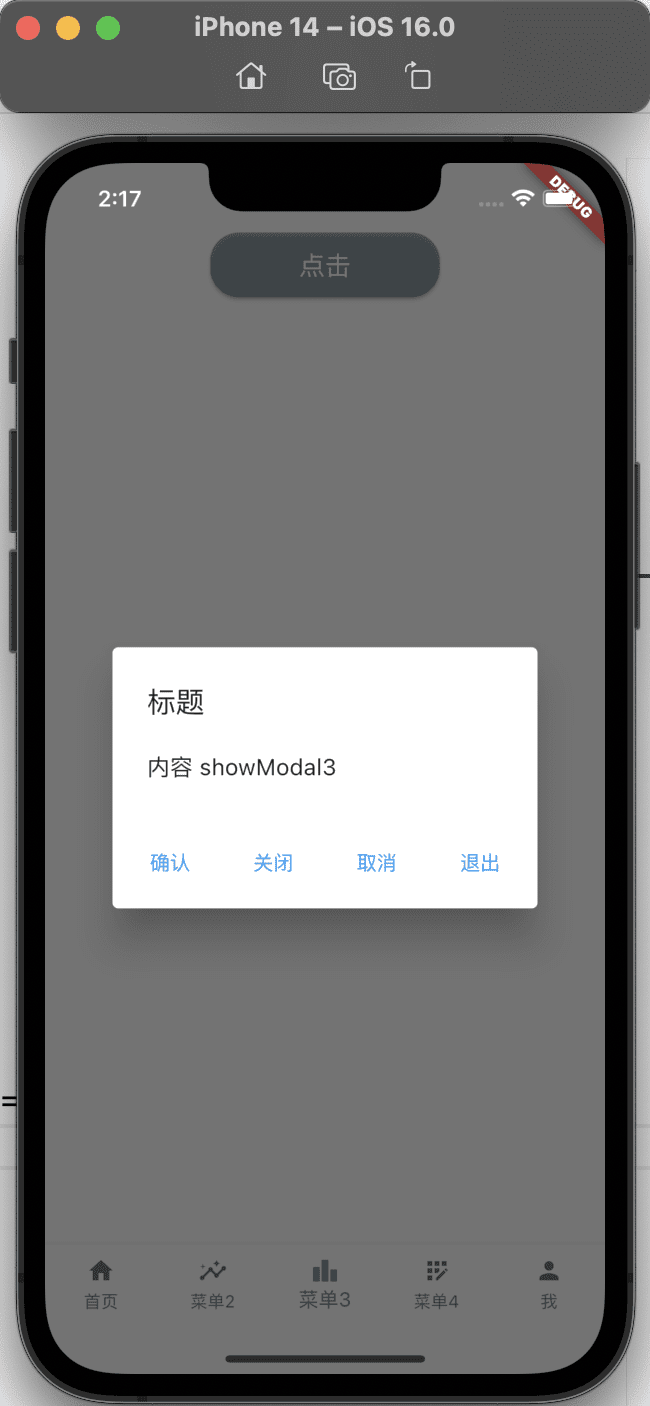
显示模态弹窗3
使用方式:showModal3(context, “标题”, “内容”, “确认”, “关闭”, “取消”,”退出”).then((index) => {});

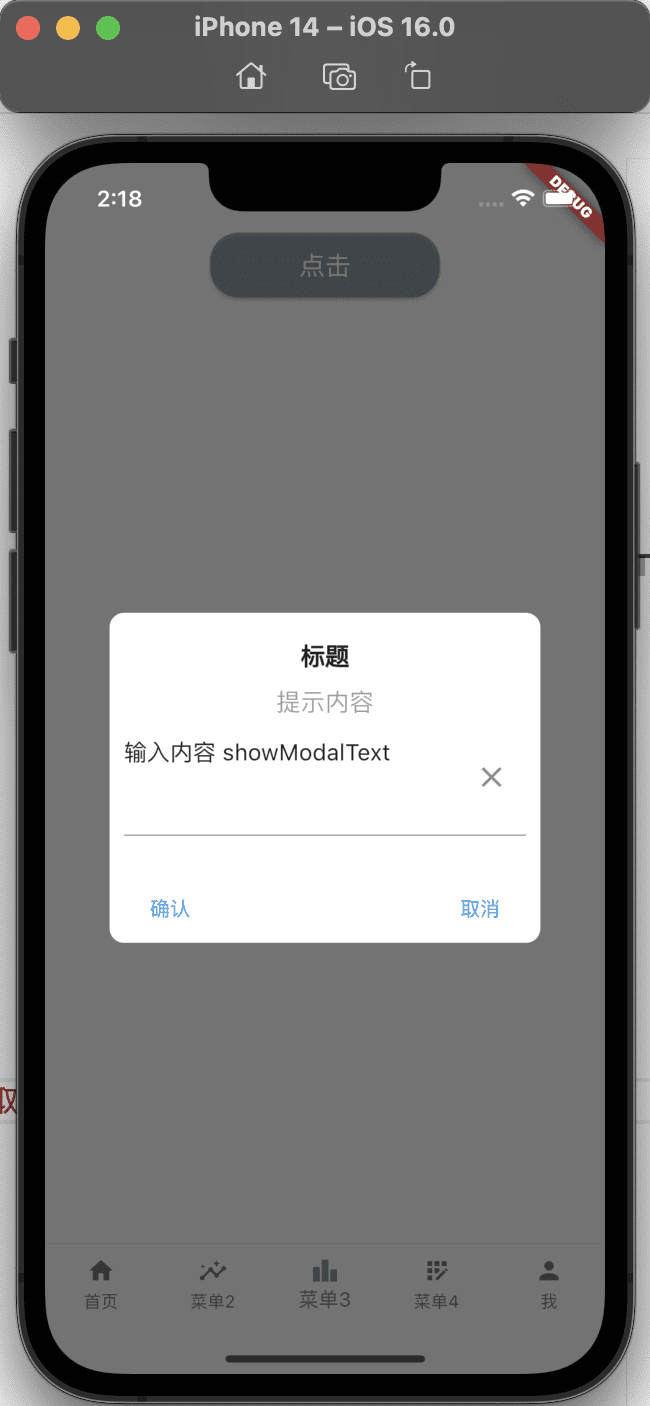
显示模态内容弹窗
使用方式:showModalText(context, “标题”, “提示内容”, ‘输入内容’, ‘输入框提示’, ‘确认’, ‘取消’).then((value) {});

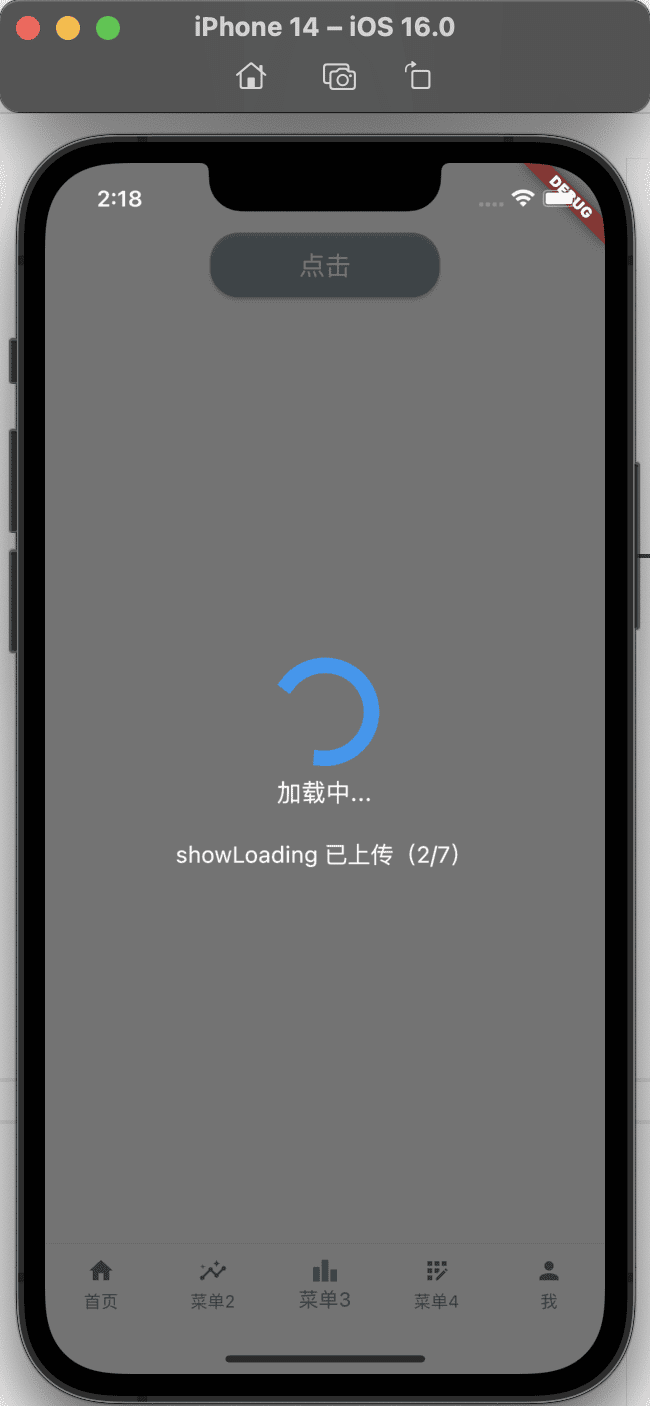
加载状态提示框
使用方式: showLoading(context, “加载中…”, “已上传(2/7)”);

隐藏消息提示框
使用方式: hideToast(context);
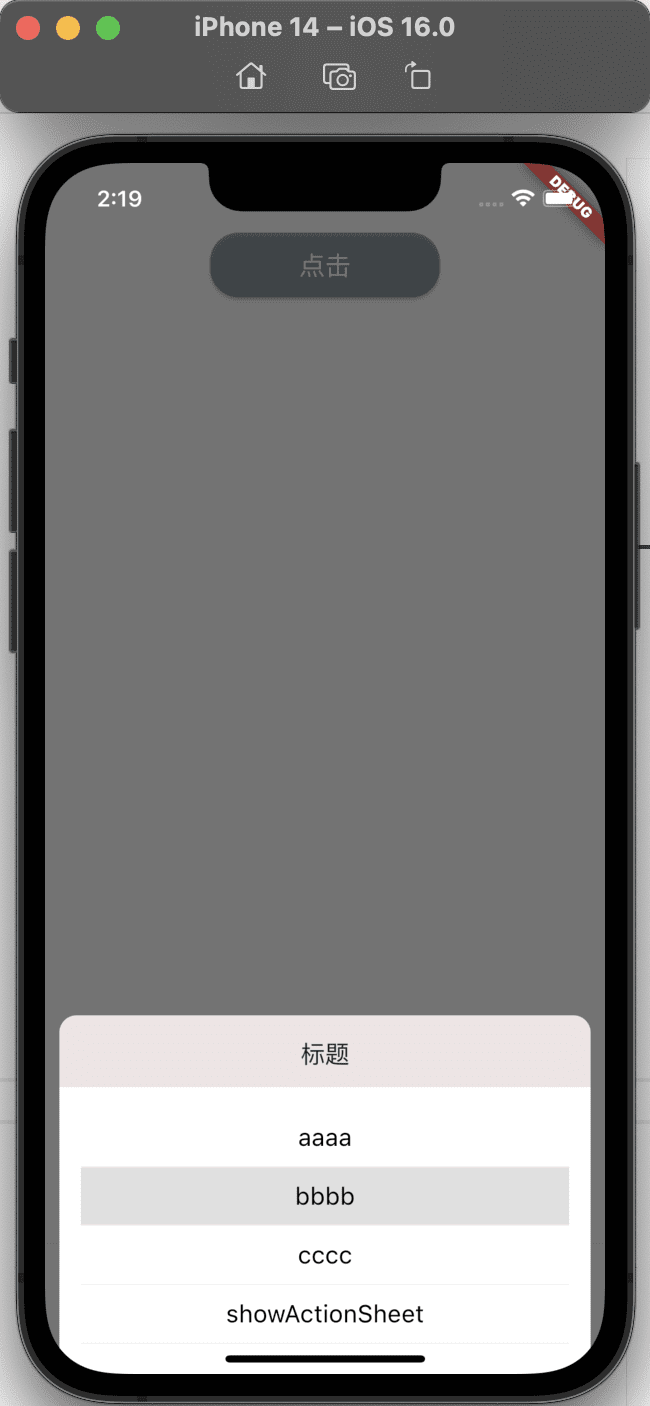
从底部向上弹出列表菜单
使用方式:showActionSheet(context, “标题”, [‘aaaa’, ‘bbbb’, ‘cccc’], 1).then((res) => {});

509 Views