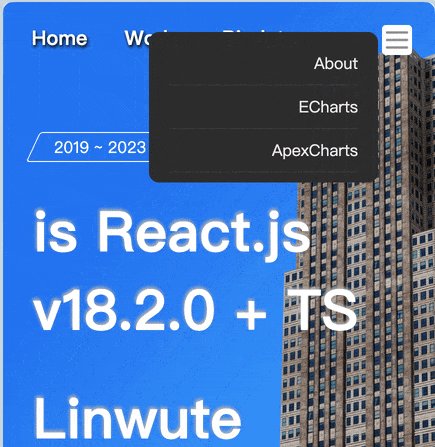
纯CSS以 input checkbox 设计菜单开关模式
使用到的属性: :not(:checked) 和 :checked

<div>
<input id="tfMenuLi" className='home_menu_R_checkbox' type="checkbox" />
<div className='home_menu_R_li'>
<span className='home_menu_R_li_span'> ApexCharts </span>
<span className='home_menu_R_li_span'> ECharts </span>
<span className='home_menu_R_li_span'> ApexCharts </span>
<span className='home_menu_R_li_span'> Linwute </span>
</div>
</div>.home_menu_R {
min-width: 150px;
max-width: 300px;
float: right;
position: absolute;
right: 20px;
top: 20px;
.home_menu_R_checkbox {
width: 30px;
height: 30px;
float: right;
padding: 2px;
box-sizing: border-box;
border-radius: 4px;
/* 隐藏原始复选框 */
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
-o-appearance: none;
-ms-appearance: none;
/* 设置背景图像 */
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-color: #fff;
background-image: url(../../../../assets/menu.png);
}
/* 打开菜单 */
/* 注意必须使用 ~ 符合链接指向 */
#tfMenuLi:checked ~ .home_menu_R_li {
min-width: 160px;
max-width: 300px;
max-height: 90vh;
overflow-y: auto;
float: right;
margin-top: 10px;
border-radius: 10px;
background-color: #333333;
padding: 10px 20px;
box-sizing: border-box;
transition: all 1s;
.home_menu_R_li_span {
width: 100%;
float: left;
color: #eee;
padding: 10px 0px;
text-align: right;
}
}
/* 关闭菜单 */
/* 注意必须使用 ~ 符合链接指向 */
#tfMenuLi:not(:checked) ~ .home_menu_R_li {
overflow: hidden;
opacity: 0;
display: block;
transition: all 1s;
}
} 523 Views