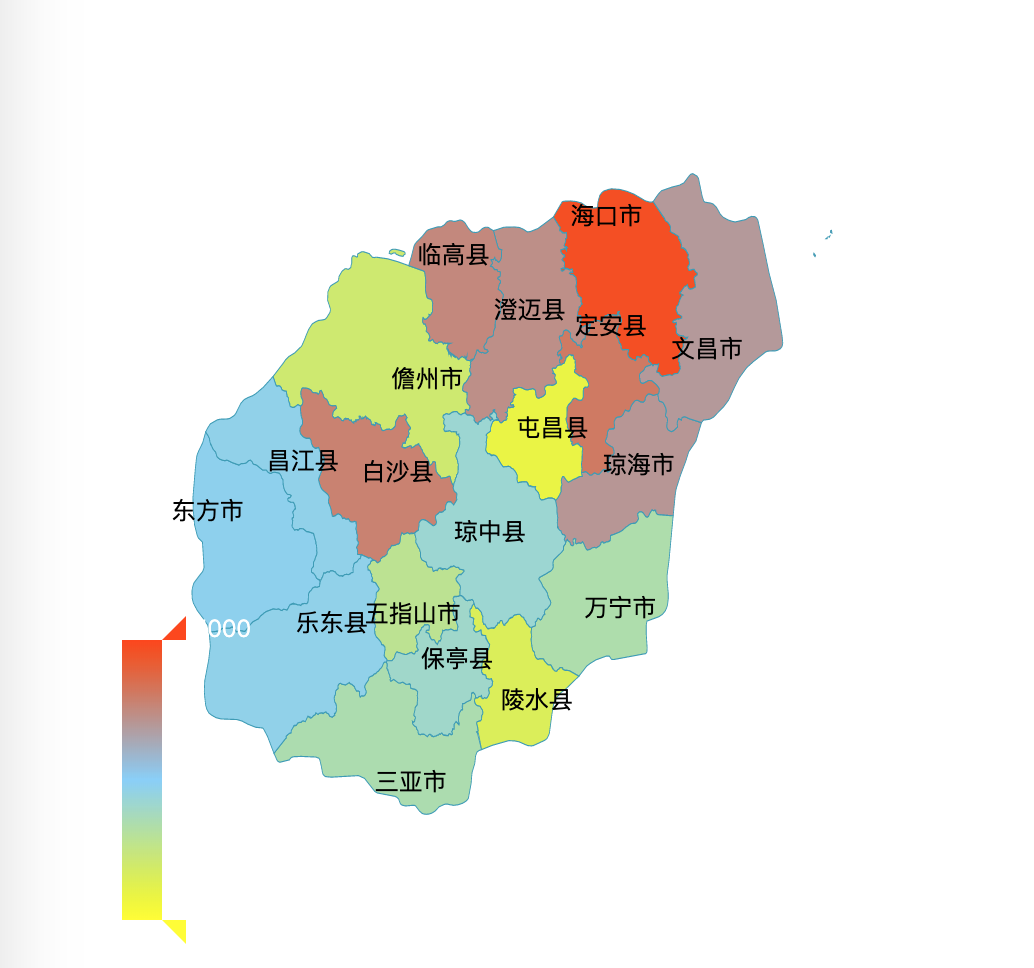
Exports注入js地图 海南js地图
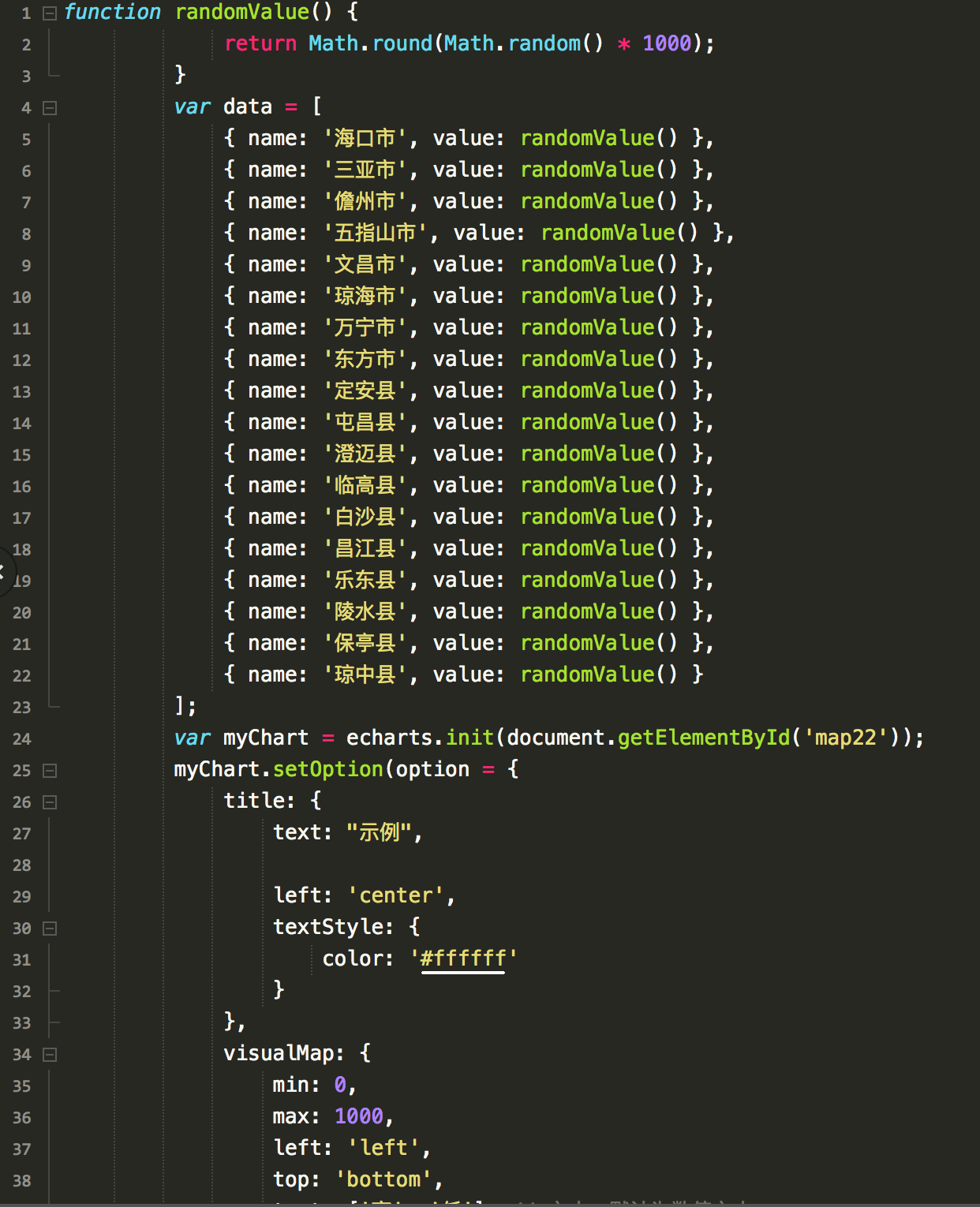
JS写法:
function randomValue() {
return Math.round(Math.random() * 1000);
}
var data = [
{ name: '海口市', value: randomValue() },
{ name: '三亚市', value: randomValue() },
{ name: '儋州市', value: randomValue() },
{ name: '五指山市', value: randomValue() },
{ name: '文昌市', value: randomValue() },
{ name: '琼海市', value: randomValue() },
{ name: '万宁市', value: randomValue() },
{ name: '东方市', value: randomValue() },
{ name: '定安县', value: randomValue() },
{ name: '屯昌县', value: randomValue() },
{ name: '澄迈县', value: randomValue() },
{ name: '临高县', value: randomValue() },
{ name: '白沙县', value: randomValue() },
{ name: '昌江县', value: randomValue() },
{ name: '乐东县', value: randomValue() },
{ name: '陵水县', value: randomValue() },
{ name: '保亭县', value: randomValue() },
{ name: '琼中县', value: randomValue() }
];
var myChart = echarts.init(document.getElementById('map22'));
myChart.setOption(option = {
title: {
text: "示例",
left: 'center',
textStyle: {
color: '#ffffff'
}
},
visualMap: {
min: 0,
max: 1000,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
inRange: {
color: ['yellow', 'lightskyblue', 'orangered']
},
textStyle: {
color: '#ffffff'
}
},
series: [{
type: 'map',
map: '海南',
label: {
normal: {
show: true
},
emphasis: {
textStyle: {
color: '#fff'
}
}
},
itemStyle: {
normal: {
borderColor: '#389BB7',
areaColor: '#fff',
},
emphasis: {
areaColor: '#389BB7',
borderWidth: 0
}
},
animation: false,
data: data
}]
});
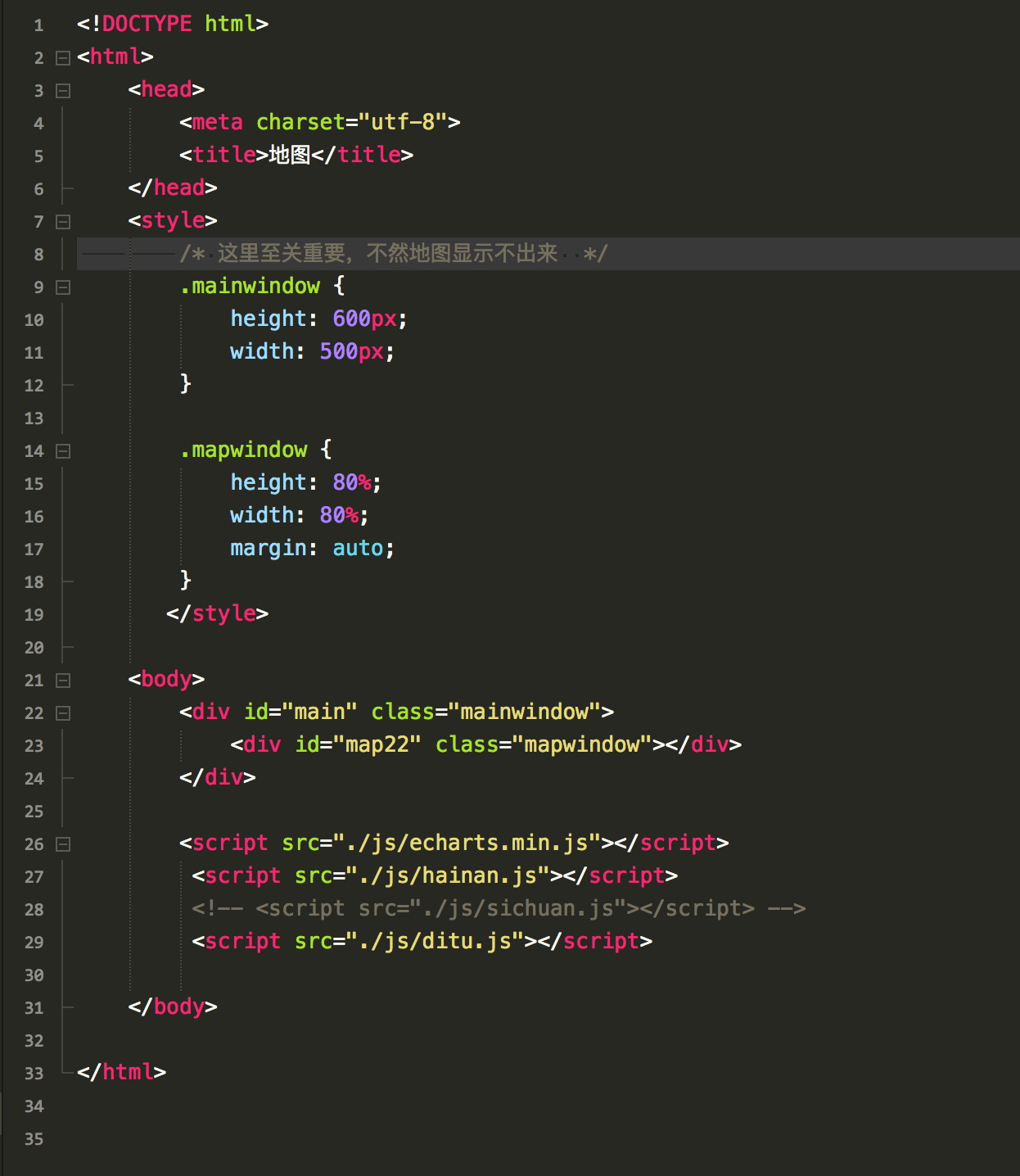
HTML写法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>地图</title>
</head>
<style>
/* 这里至关重要,不然地图显示不出来 */
.mainwindow {
height: 600px;
width: 500px;
}
.mapwindow {
height: 80%;
width: 80%;
margin: auto;
}
</style>
<body>
<div id="main" class="mainwindow">
<div id="map22" class="mapwindow"></div>
</div>
<script src="./js/echarts.min.js"></script>
<script src="./js/hainan.js"></script>
<!-- <script src="./js/sichuan.js"></script> -->
<script src="./js/ditu.js"></script>
</body>
</html>
全国各个省份和地区js地图
1,129 Views