uniAPP·对js动态连接对象属性 或 动态动态获取对象属性
uniAPP·对js动态连接对象
js动态获取对象属性
1【方法】通过[]方括号引用
2【例子】
switch型
getLanguage(e){
this.intLanguage = e;
let Lang;
switch(this.intLanguage){
case '0': Lang = 'cn1';break;
case '1': Lang = 'cn2';break;
case '2': Lang = 'cn3';break;
case '3': Lang = 'cn4';break;
case '4': Lang = 'cn5';break;
case '5': Lang = 'en';break;
case '6': Lang = 'kr';break;
case '7': Lang = 'jp';break;
case '8': Lang = 'fr';break;
case '9': Lang = 'es';break;
};
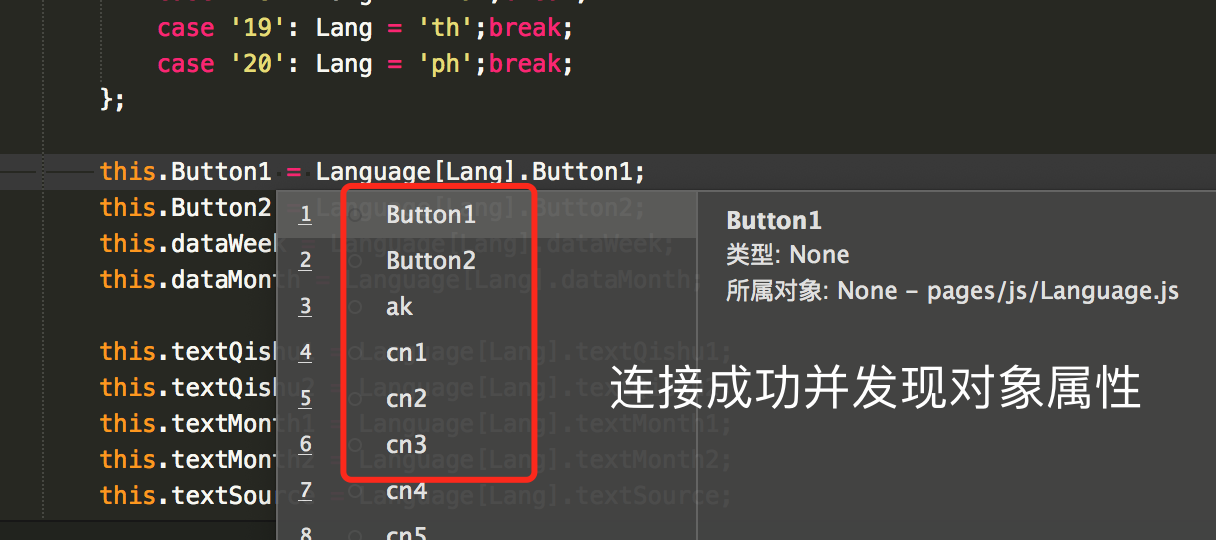
//[Lang].动态连接对象属性
this.Button1 = Language[Lang].Button1;
this.Button2 = Language[Lang].Button2;
this.dataWeek = Language[Lang].dataWeek;
this.dataMonth = Language[Lang].dataMonth;
}, 
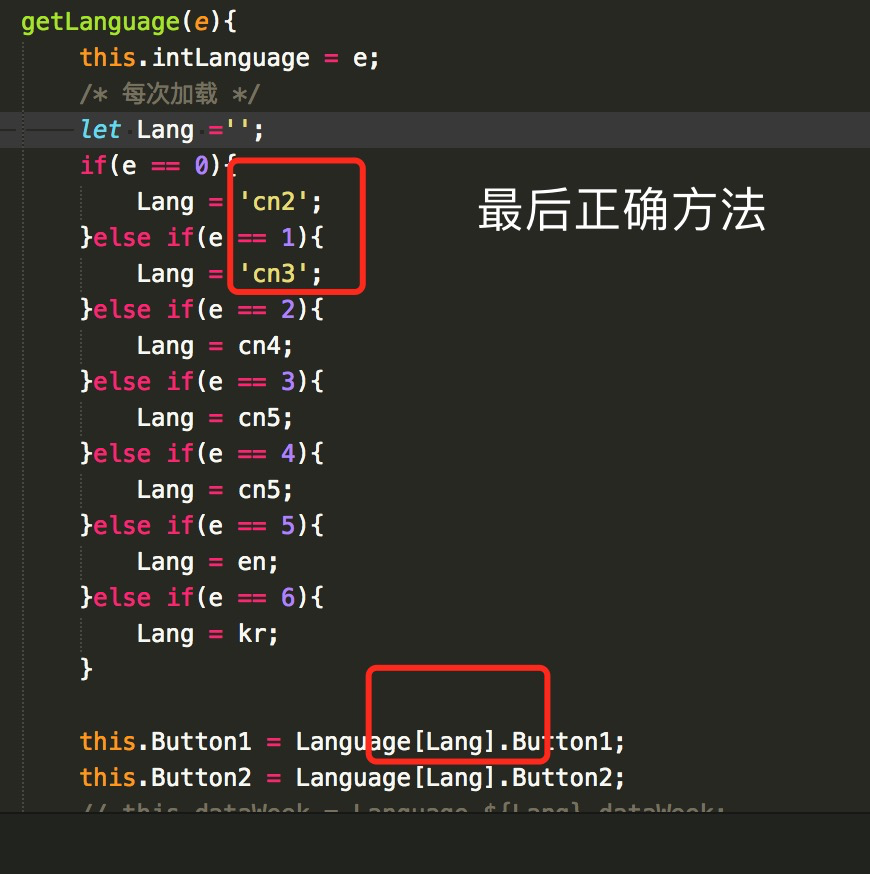
if型:

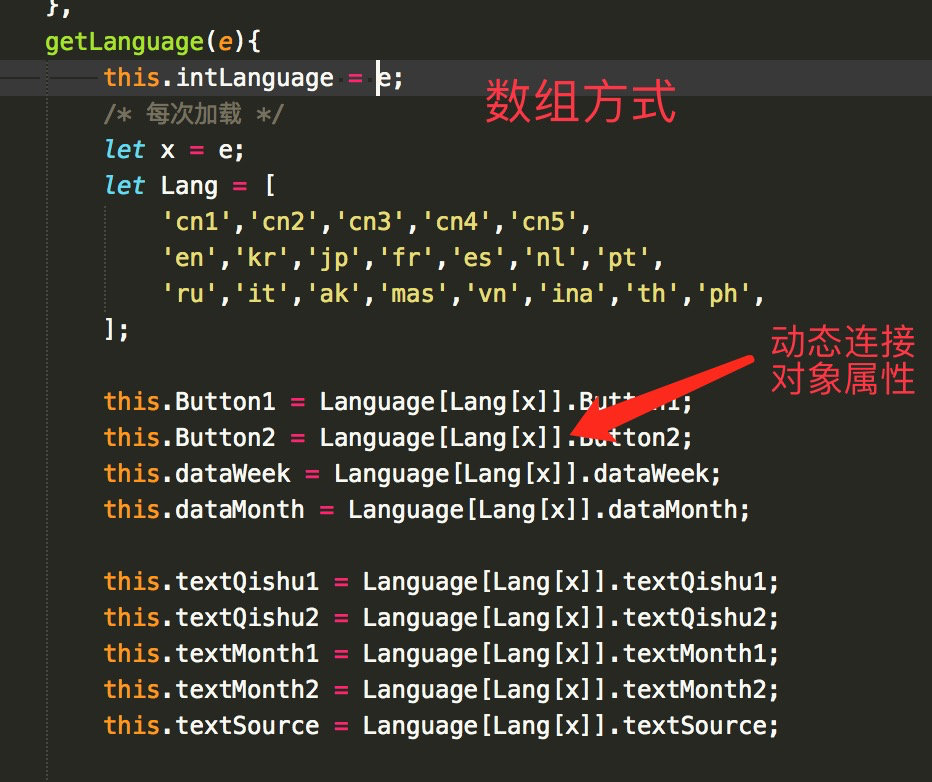
数组型:

935 Views