uniAPP·多个标签里单个被点击更换背景颜色
uniAPP·多个标签里单个被点击更换背景颜色方法:两个不同变量来识别与其他标签;
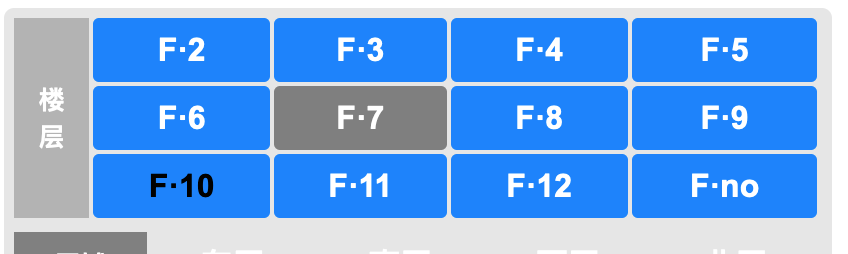
【样例】效果图

【view】设计按钮
<table class="table1">
<tr>
<th rowspan="3">楼<br>层</th>
<td :class="GV == F2 ? 'huise':'lanse'" @click="all(2)">F·2</td>
<td :class="GV == F3 ? 'huise':'lanse'" @click="all(3)">F·3</td>
<td :class="GV == F4 ? 'huise':'lanse'" @click="all(4)">F·4</td>
<td :class="GV == F5 ? 'huise':'lanse'" @click="all(5)">F·5</td>
</tr>
<tr>
<td :class="GV == F6 ? 'huise':'lanse'" @click="all(6)">F·6</td>
<td :class="GV == F7 ? 'huise':'lanse'" @click="all(7)">F·7</td>
<td :class="GV == F8 ? 'huise':'lanse'" @click="all(8)">F·8</td>
<td :class="GV == F9 ? 'huise':'lanse'" @click="all(9)">F·9</td>
</tr>
<tr>
<td :class="GV == F10 ? 'huise':'lanse'" @click="all(10)">F·10</td>
<td :class="GV == F11 ? 'huise':'lanse'" @click="all(11)">F·11</td>
<td :class="GV == F12 ? 'huise':'lanse'" @click="all(12)">F·12</td>
<td :class="GV == Fo ? 'huise':'lanse'" @click="all(13)">F·no</td>
</tr>
</table>
【data】定义变量名
data() {
return {
GV: 0,
Fo: 1,
F2: 1,
F3: 1,
F4: 1,
F5: 1,
F6: 1,
F7: 1,
F8: 1,
F9: 1,
F10: 1,
F11: 1,
F12: 1
}
},【methods】设计两方法函数,一个执行函数,一个全局变更函数
methods: {
FNout(){
this.F2 = 0;
this.F3 = 0;
this.F4 = 0;
this.F5 = 0;
this.F6 = 0;
this.F7 = 0;
this.F8 = 0;
this.F9 = 0;
this.F10 = 0;
this.F11 = 0;
this.F12 = 0;
this.Fo = 0;
console.log("FNout 全局默认值 执行了")
},
all:function(fn){
console.log("标示:" + fn)
this.GV = 1;
if(fn == 2){
console.log("点击:F2")
this.FNout();
this.F2 = 1;
}else if(fn == 3){
this.FNout();
this.F3 = 1;
console.log("点击:F3")
}else if(fn == 4){
this.FNout();
this.F4 = 1;
console.log("点击:F4")
}else if(fn == 5){
this.FNout();
this.F5 = 1;
console.log("点击:F5")
}else if(fn == 6){
this.FNout();
this.F6 = 1;
console.log("点击:F6")
}else if(fn == 7){
this.FNout();
this.F7 = 1;
console.log("点击:F7")
}else if(fn == 8){
this.FNout();
this.F8 = 1;
console.log("点击:F8")
}else if(fn == 9){
this.FNout();
this.F9 = 1;
console.log("点击:F9")
}else if(fn == 10){
this.FNout();
this.F10 = 1;
console.log("点击:F10")
}else if(fn == 11){
this.FNout();
this.F11 = 1;
console.log("点击:F11")
}else if(fn == 12){
this.FNout();
this.F12 = 1;
console.log("点击:F12")
}
}
}【完结】
899 Views