uniAPP·view标签中调用属性值
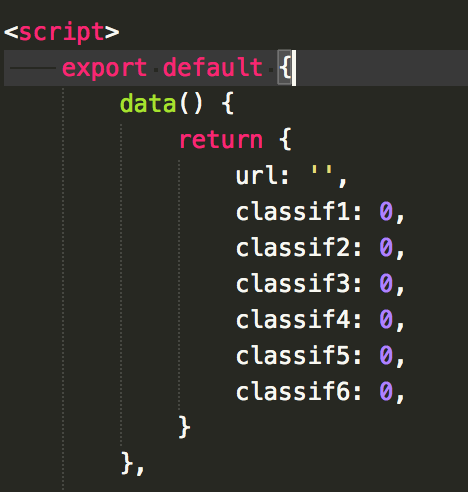
【export default {data() {return {】
先定义属性变量名

【view】
用“:” 来调用
<view :class="classif1"> </view>
<iframe :src="url"> </iframe>
<input :placeholder="'请输入座位号... (1 ~ ' + classif2 + ')'" :disabled="classif3" :value="classif4" />
606 Views