uniAPP·引入varlet-Ui组件(本方法针对Veu2,vue3无效)
官方网址:https://varlet-vue2.vercel.app/#/zh-CN/quickstart
1】项目下载入
npm i @varlet-vue2/ui -S
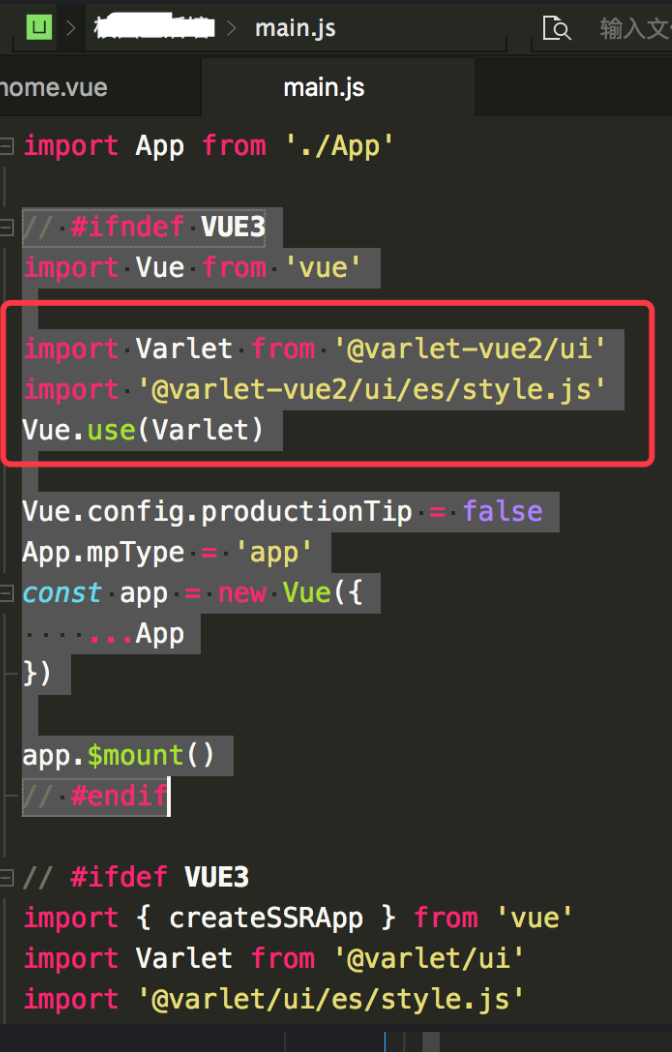
2】在main.js文件中引入并挂载
import Varlet from '@varlet-vue2/ui' import '@varlet-vue2/ui/es/style.js'

3】测试组件
<var-button loading type="primary"> 加载状态 </var-button> <var-button loading type="info" loading-type="rect"> 加载状态 </var-button> <var-button loading type="success" loading-type="disappear"> 加载状态 </var-button>
1,794 Views