uniAPP·自定义组件中再嵌套其他组件或内容
Vue·自定义组件中再嵌套其他组件或内容
【方法】在子组件需要嵌入的位置加入标签 容器
0【效果图】

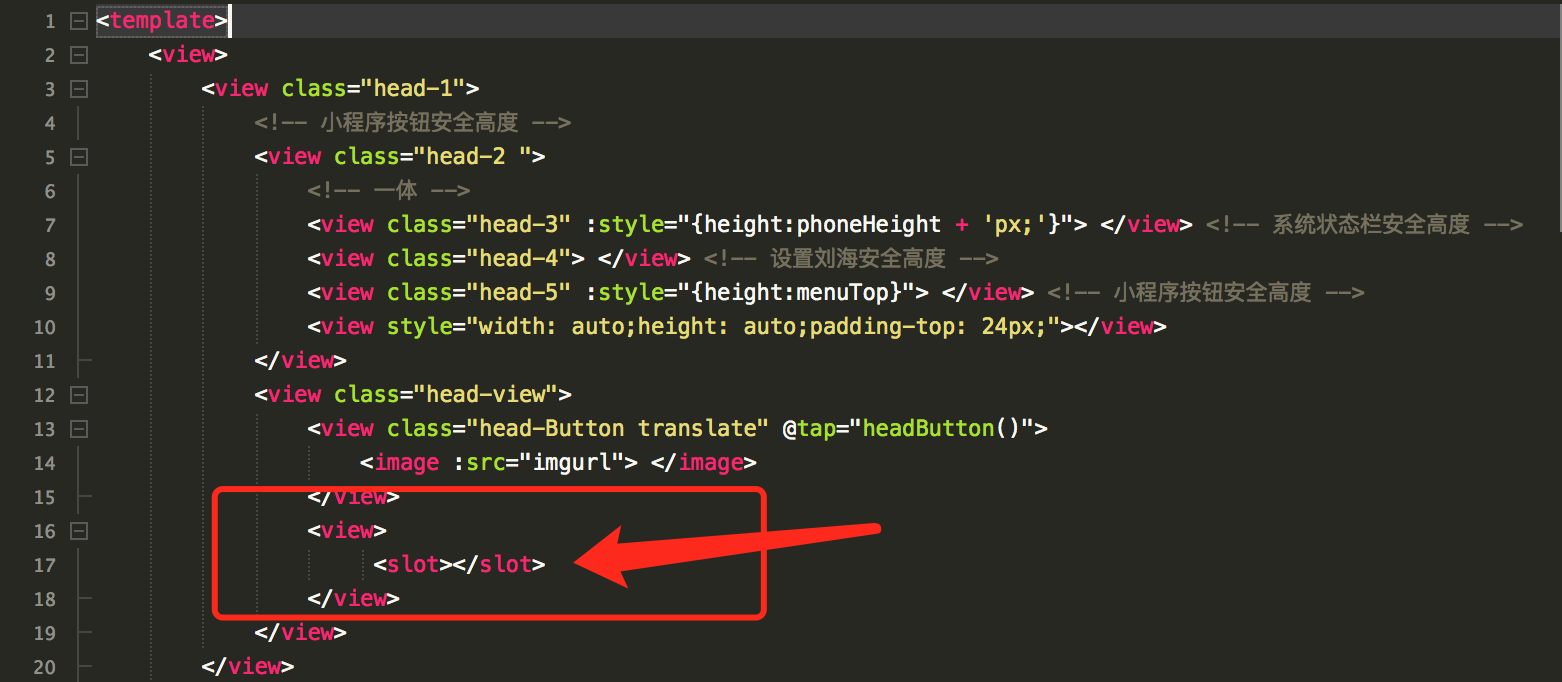
1【组件A】head.vue(任意组件)
在你需要嵌入内容或组件的位置 加个标签 < slot > < / slot>容器

2【组件B】
BBB.vue(需要嵌入的组件)
【script】中引入组件
import Head from ‘pages/com/head.vue’;
【components】中引用组件
Head,
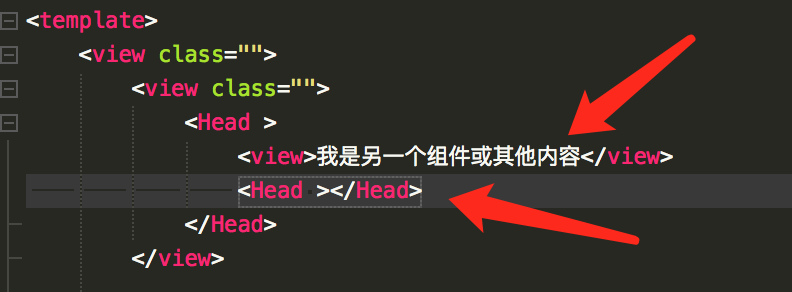
3【嵌入组件】
【template】中引入组件

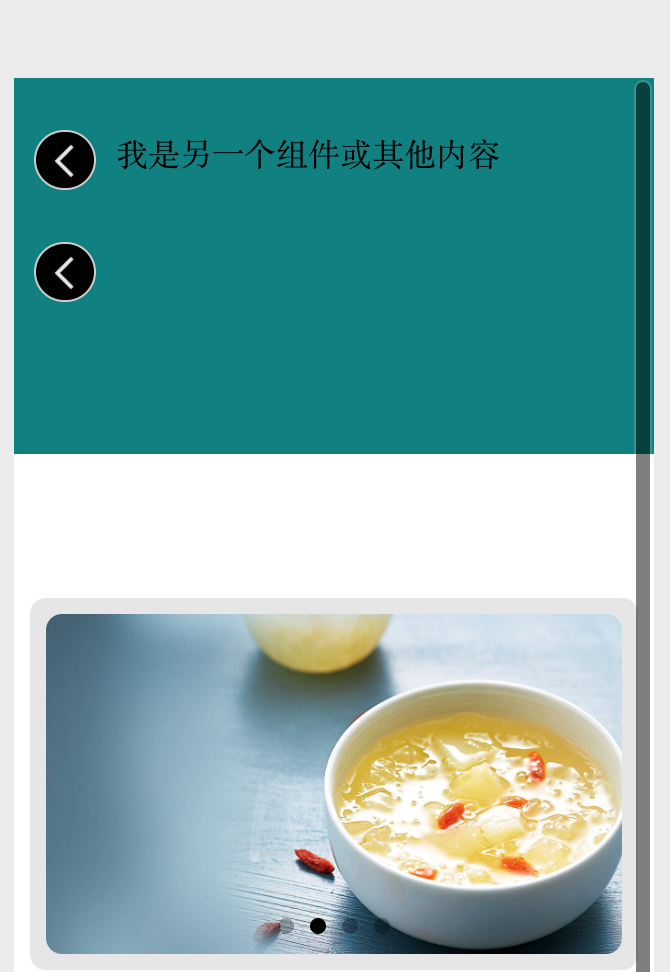
4【嵌入后效果】

1,065 Views