vue项目引入Echarts图表
vue项目引入Echarts
官方地址 :https://echarts.apache.org/examples/zh/index.html
1】项目下终端执行
npm install echarts --save
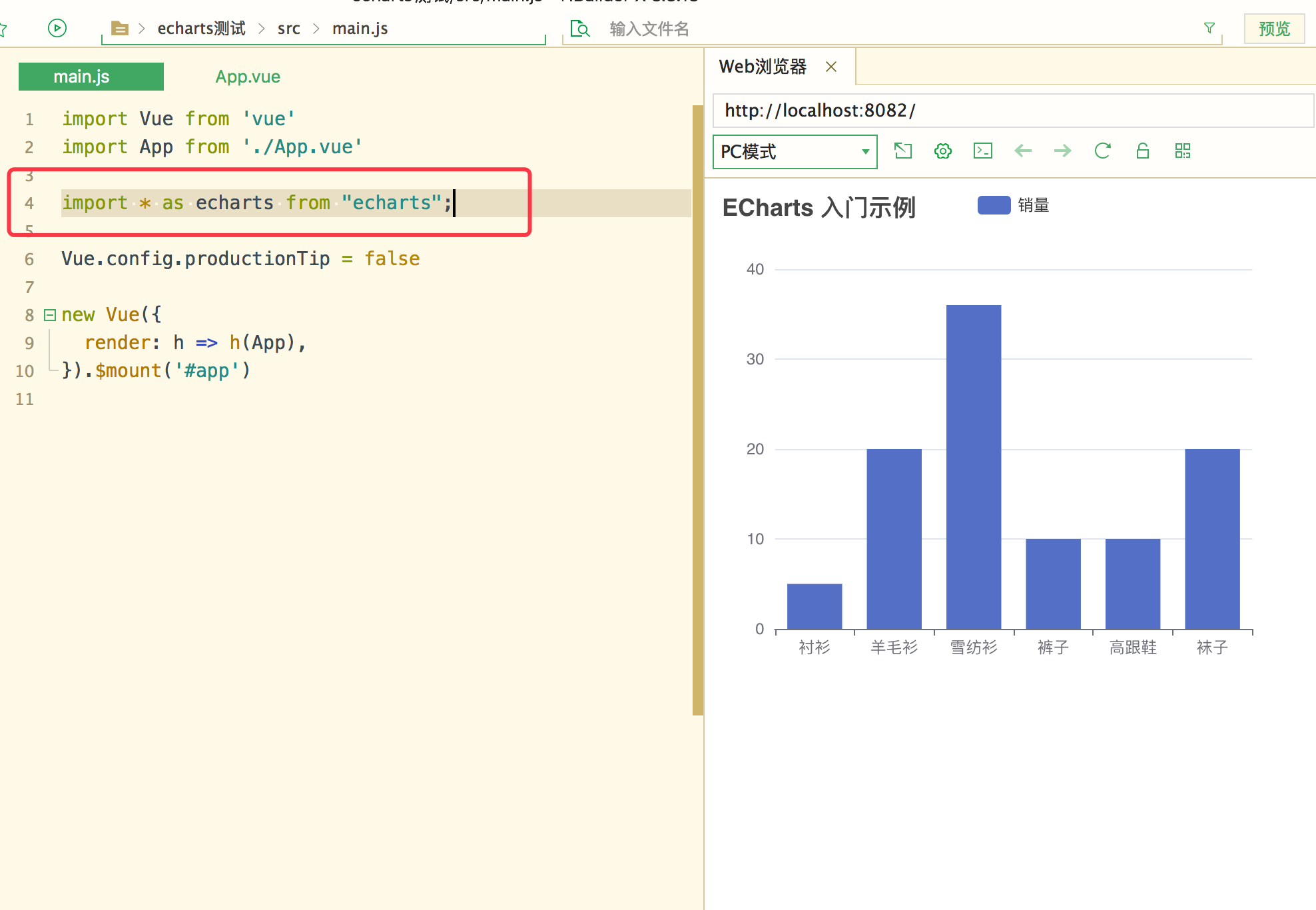
2】在项目下main.js文件 ,引入Echarts
import * as echarts from "echarts";

3】使用,随便在Echarts粘贴过来几个按钮测试。(例1)
<template>
<div class="echart" id="mychart" :style="{ float: 'left', width: '100%', height: '400px' }"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
};
},
mounted() {
this.initEcharts();
},
methods: {
initEcharts() {
var chartDom = document.getElementById('mychart');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
option && myChart.setOption(option);
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
myChart.resize();
});
}
}
};
</script>
1,025 Views